Isso se dá devido a uma proteção presente na página de pré-visualização do Blogger.
Destravando a pré-visualização do Blogger
- O navegador que usaremos no teste será o Google Chrome.- Escreva um novo post no Blogger para iniciarmos o teste.
- Clique em Visualizar.
- Ao abrir a página, tente clicar em alguma coisa para ver se está bloqueado, como de costume.
- Se você constatar o bloqueio, clique com o botão direito do mouse e selecione inspecionar elemento na página de pré-visualização.

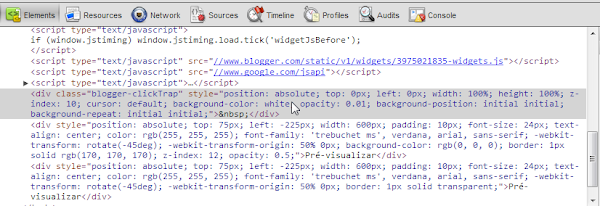
- Quando você fizer isso, você vai abrir o item Ferramentas do Desenvolvedor. Você notará o código fonte da página logo abaixo no seu Google Chrome. Ao selecionar inspecionar elemento, você será direcionado a um item semelhante a esse:
<div class="blogger-clickTrap" style="position: absolute; top: 0px; left: 0px; width: 100%; height: 100%; z-index: 10; cursor: default; background-color: white; opacity: 0.01; background-position: initial initial; background-repeat: initial initial;"> </div>

Essa é a proteção que não deixa você clicar na página. Veja a coincidência no nome de class dessa DIV: 'blogger-clickTrap'!
O próprio nome indica que é um trapaça para não poder clicar na página. Então, agora é nós que vamos trapacear:
- Clique sobre o elemento (DIV) anteriormente citado e aperte DEL.
- Agora faça o teste e passe o mouse sobre qualquer link da página.
No meu caso, como há um efeito CSS para movimentar o link ao passar o mouse, esse efeito passou a ser ativo ao deletar a proteção.

Veja que essa dica funciona perfeitamente, já que na imagem abaixo a página de pré-visualização está selecionado, o que não dá para fazer se você não usar esse tutorial.

Marcadores: Dicas para blogs